
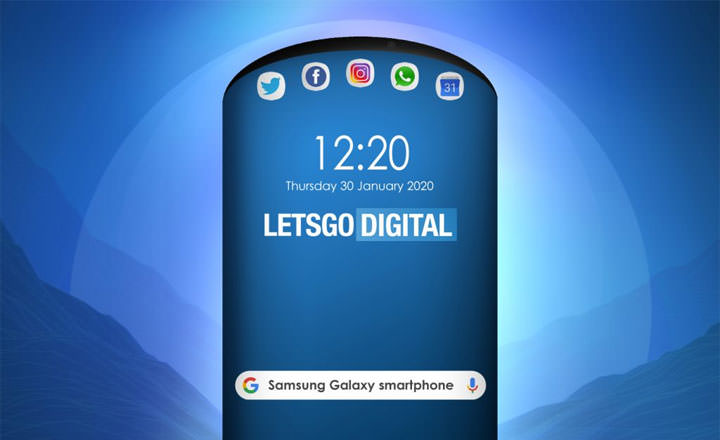
圖:三星新手機的設計概念…頭和屁股圓圓的?
一直以來,三星就投注了大量的研發資源,為科技產品帶來了許多創新,尤其是在智慧型手機領域中,也可以看到三星的新機不斷提出新設計。除了即將於本月推出的 Galaxy S20 系列旗艦與可摺疊螢幕新機 Galaxy Z Flip 又將再次帶來許多新的功能設計之外,從三星注冊的新專利,或許也能看到未來三星 Galaxy 系列的發展新趨勢?
你可能對這個有興趣…
- UberEAT 200 元現折金免費現領!輸入邀請碼:af19tw6j5tz 即可獲得!
- 專修蘋果,線上預約現折 $100 、最速 20 分鐘交件
- 無綁約、無受限的電信選擇-無框行動,申辦就有機會獲得 7-11 $600 禮券
- 高速穩定、自由翻牆:Ivacy VPN 獨家超高折扣只有這裡
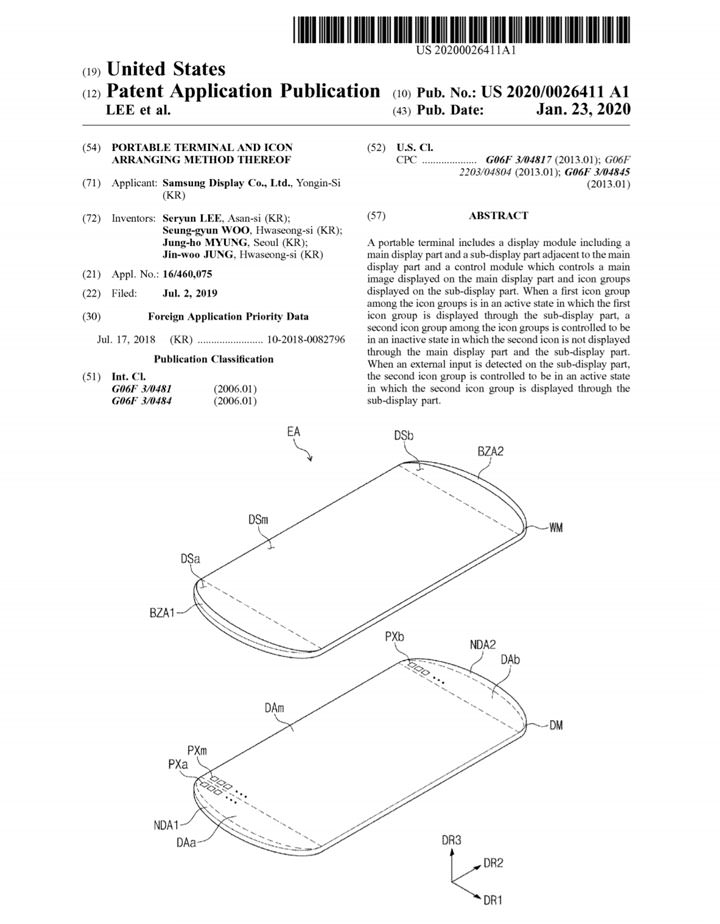
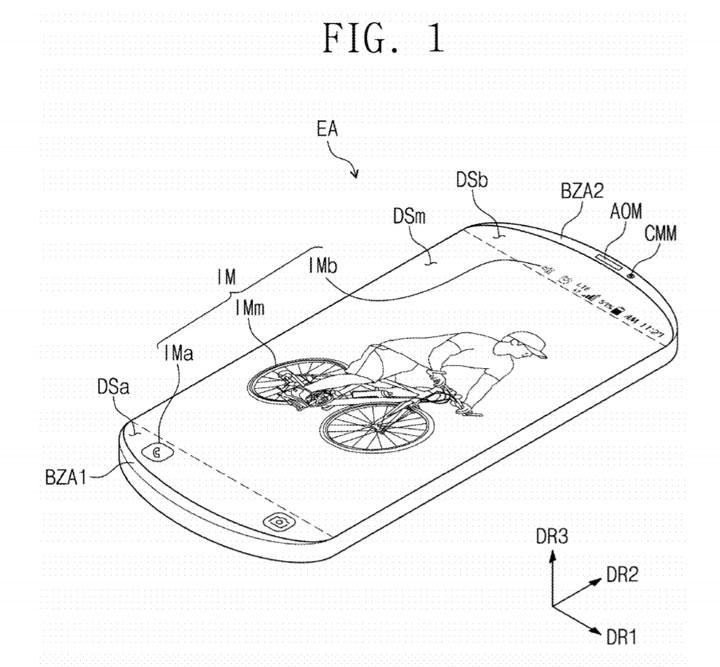
根據國外媒體 LETSGODIGITAL 的報導指出,三星的顯示器部門在去年上半年向美國專利商標局(USPTO)申請了一個名為「便攜式終端設備圖標排列方法」的新專利,在今年 1/23 正式發佈,並已被納入世界知識產權局(WIPO)之中,從專利文件中可以看到相當獨特的智慧型手機顯示器設計-手機螢幕的頂部與底部都是圓弧設計的,但並非是同一塊螢幕,而是正面四方的主螢幕與上下兩塊圓弧螢幕的搭配。

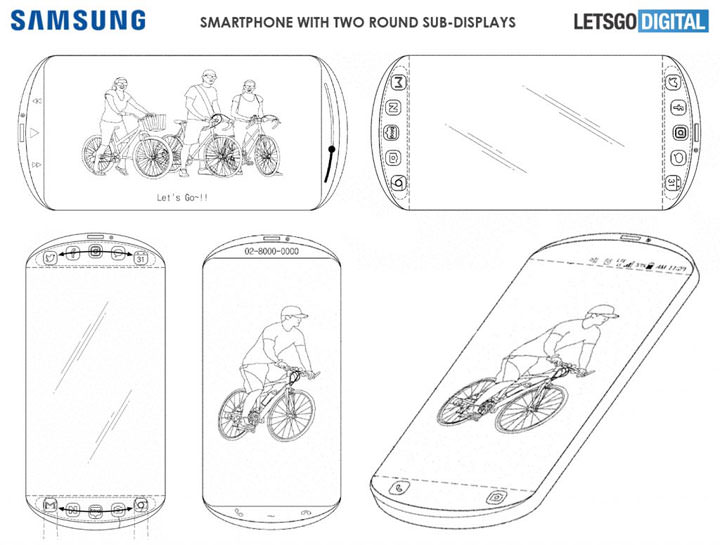
圖:三星的新專利內容。
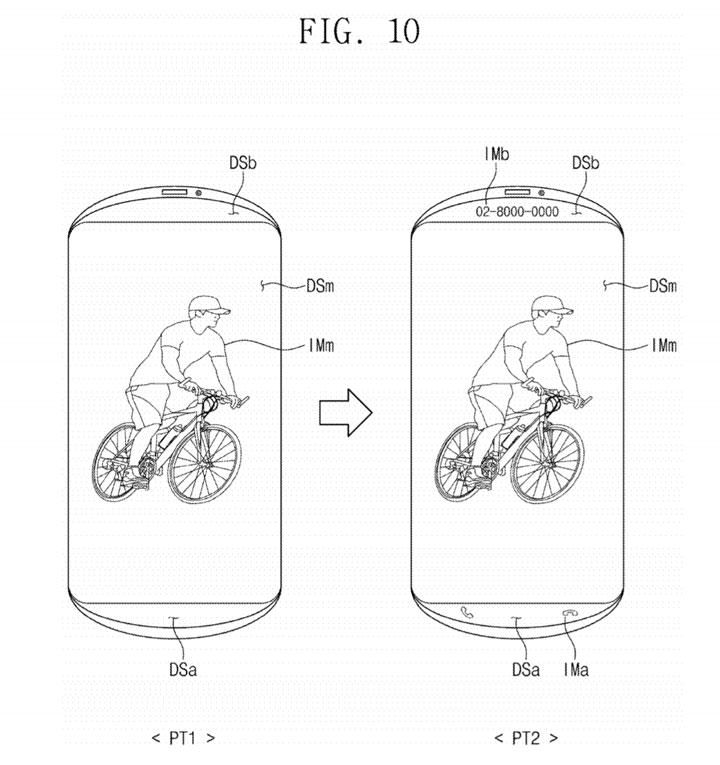
這樣的設計讓主螢幕可用於內容的全屏顯示,而搭配應用程式操作的則是全部顯示於上下兩塊子螢幕,而子螢幕本身也支援觸控,可以顯式各類型的應用功能捷徑,也能顯示日期、時間、網路訊號…等,讓使用者更輕鬆地切換功能,而無需動用到主畫面的內容。

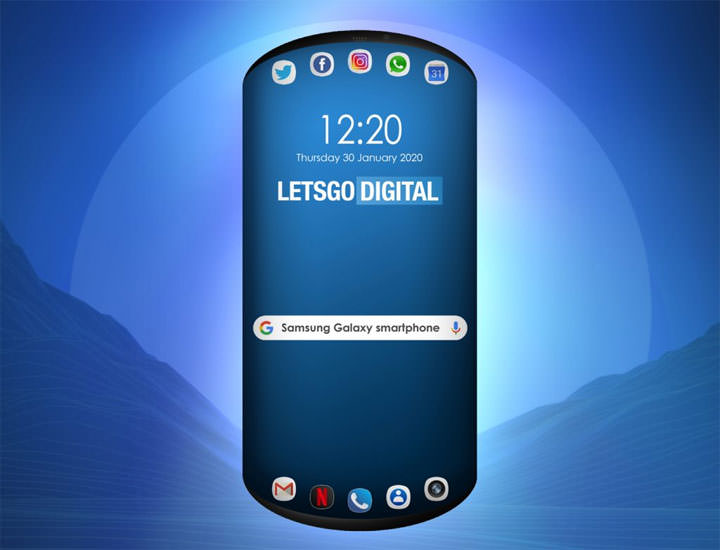
圖:這會是三星新型態的手機樣貌嗎?
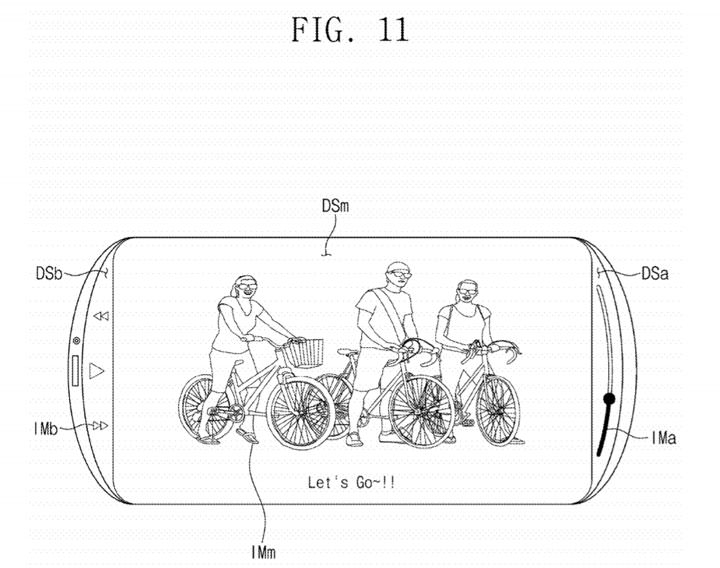
此外,專利文件中也提到「子圖標組合」的功能,在兩塊子螢幕也能依照主螢幕執行應用的不同,提供對應的操作功能,例如正在觀看影片時,子螢幕就會顯示播放介面、音量調整…等功能。另外兩塊子螢幕的顯示內容也可以自由對調,甚至在使用者無需顯示介面時,可將顯示內容最大化在「主螢幕 + 兩塊子螢幕」上。

圖:三星專利文件內容。
而「上下子螢幕」這樣的設計,也能解決目前在執行全螢幕程式時,若有其他訊息更新時會造成「彈出視窗」阻擋畫面的問題,透過子螢幕的提示,使用者可在「最小干擾」的情況下接收到新訊息。

圖:手機上下端弧型部份為子螢幕,與方型的主螢幕直接整合在一起。
另外從專利文件中也可看到,這款新型態的智慧型手機,在上下兩片弧型子螢幕的部份都留有較薄的框,而這樣的空間該也能將前鏡頭與感測器整合其中,相較於目前現有的挖孔屏、彈出式鏡頭,這樣的做法也會更為簡單一些。

圖:若在看影片時有來電,會直接顯示於上下的子螢幕。
不過這樣的設計何時會有真正商業化的產品呢?阿祥個人認為,應該還有很長一段時間,或是根本不會有,不過這樣的專利設計也能成為三星 Galaxy 系列產品後續創新設計的基礎就是了。

圖:在全螢幕執行應用時,兩塊子螢幕就負責顯示介面。
你可能對這個有興趣…
- UberEAT 200 元現折金免費現領!輸入邀請碼:af19tw6j5tz 即可獲得!
- 專修蘋果,線上預約現折 $100 、最速 20 分鐘交件
- 無綁約、無受限的電信選擇-無框行動,申辦就有機會獲得 7-11 $600 禮券
- 高速穩定、自由翻牆:Ivacy VPN 獨家超高折扣只有這裡
相關連結:
Kun je deze Samsung Galaxy smartphone straks ook kopen? | LetsGoDigital
三星專利文件
歷史上的這一天,我還寫了…
- 蘋果正研究將 DeepSeek 接入 Apple Intelligence,成為解決中國大陸行動 AI 部署解方? - 2025
- 低價貨源輕鬆掌握!巧巧郎集運「1688 代採購」服務幫你從阿里巴巴用批發價入手好貨!最低一件就能批,一站式搞定付款、運送、集貨來台! - 2024
- 三星 Galaxy S23 系列實機動手玩:手感提升明顯,相機可玩性高! - 2023
- 三星 Galaxy S23 系列登場!硬體規格全面升級,相機拍攝再進化成為焦點! - 2023
- Xiaomi 電視棒 4K 開箱分享:並非同規格最便宜,但整體設計與使用體驗值得一試! - 2022
- 潮流機搭潮牌服!POCO M3 x MiTCH 攜手合作玩出街頭新時尚! - 2021
- 小米米家毛球修剪器開箱:價格不貴,輕鬆修護衣物小瑕疵! - 2020
- [Mobile] 三星 Galaxy S10 系列三機種官方外觀渲染圖全都露!除了基本黑白,還有綠色與黃色? - 2019
- [PC] 十銓科技 T-FORCE XTREEM 高階記憶體及 T-FORCE NIGHT HAWK RGB 發光記憶體榮獲 2018 德國 IF 設計大獎! - 2018
- [Unbox] 不只輕薄,更翻轉你的視界!功能二合一觸控筆電「HP Spectre x360 Conve 13-w008TU」開箱與深度評測! - 2017












![[Event] HUAWEI 發表全系列智慧生活新品!大螢幕高CP值 HUAWEI Y7、獨立通話 HUAWEI Watch 2 與二合一筆電 HUAWEI MateBook E 全新上市! - 阿祥的網路筆記本 [Event] HUAWEI 發表全系列智慧生活新品!大螢幕高CP值 HUAWEI Y7、獨立通話 HUAWEI Watch 2 與二合一筆電 HUAWEI MateBook E 全新上市! - 阿祥的網路筆記本](https://axiang.cc/wp-content/uploads/thumb_20200809182216_67.jpg)


無留言